
最近做一款App,需要考虑到无网情况的页面显示效果。因此想做一个wifi图标,放上去。
现在分享一下,如何用PS设计一个矢量的wifi图标。
首先创建一个270x270px的画布。用形状图层的椭圆工具,在PS面板,绘制7个圆形。
圆形半径分别为:60px;120px,150px;210px,240px;300px,330px。
然后对着7个圆形进行图层排序,布尔运算,截图如下:
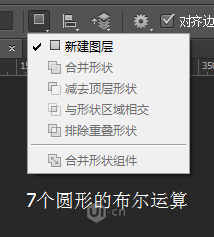
如下是图层之间布尔运算的面板:

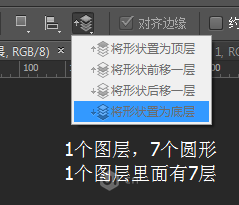
如下是7个圆形的图层排序的面板:

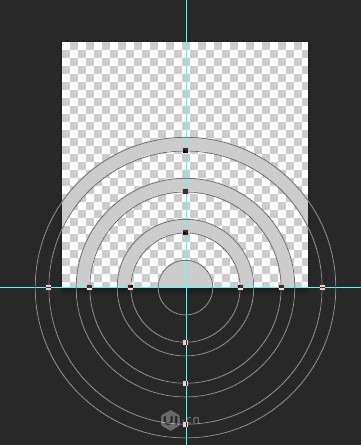
在同一个图层,布尔运算7个圆形的结果如下:

接下来,按住Shift键,在同一个图层,创建一个矩形300x300px,旋转45度,对齐中间, 在布尔运算面板里,选择【与形状区域相交】, 效果如下:

最后,新建一个背景层,填色#ffffff, 效果如下:

Wifi的图标的PS矢量图,终于设计完成。这是目前最流行的扁平化浅灰色的剪影图标。
如下是无网状态下的【手绘原型图】,其中需要一个wifi图标。




评论列表