作者:班星灿
链接:https://www.zhihu.com/question/25952487/answer/71917554
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://www.zhihu.com/question/25952487/answer/71917554
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
图标的制作和上传可以参照官网给出的文档:Page 1
图标的下载和使用官网上说的不是很清楚,简单介绍下:
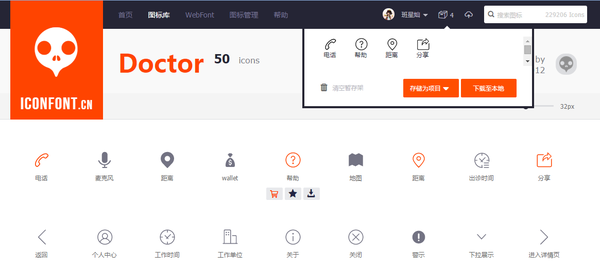
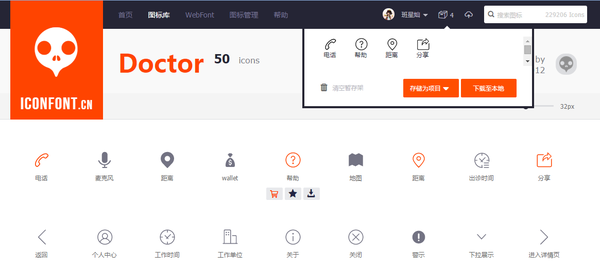
1.首先在Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”
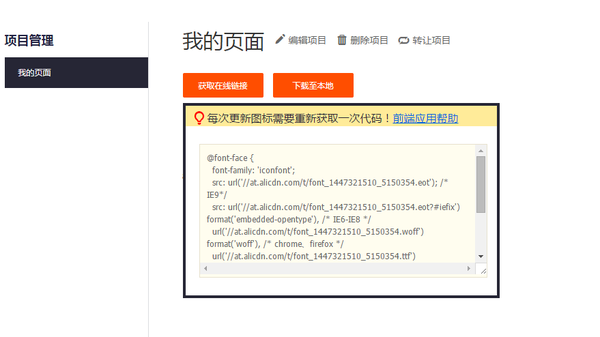
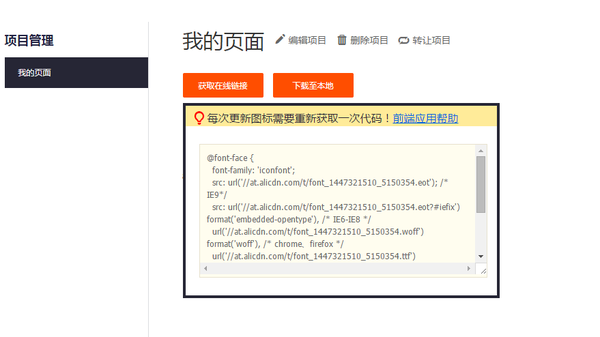
 2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。
2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。
 3.在HTML中需要使用到图标时,使用iconfont类名。
3.在HTML中需要使用到图标时,使用iconfont类名。
里面写上你想用的图标下面的Unicode:

4.然后你可以通过控制iconfont类的属性改变图标的样式,比如:
就可以在页面中引用和修改了。

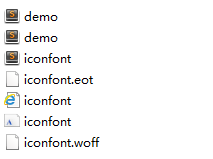
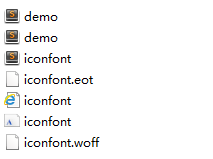
 浏览器打开demo.html可以看到每个图标的Unicode,把iconfont.css里的代码复制到css里面,把下面四个文件放到css可以引用到的文件夹里就可以了。下载使用的一个缺点是添加图标的话要重新把所有图标再下载一遍覆盖原来的文件,如果是在线链接只要重新生成一次链接就好了。
浏览器打开demo.html可以看到每个图标的Unicode,把iconfont.css里的代码复制到css里面,把下面四个文件放到css可以引用到的文件夹里就可以了。下载使用的一个缺点是添加图标的话要重新把所有图标再下载一遍覆盖原来的文件,如果是在线链接只要重新生成一次链接就好了。
图标的下载和使用官网上说的不是很清楚,简单介绍下:
1.首先在Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”
 2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。
2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。 3.在HTML中需要使用到图标时,使用iconfont类名。
3.在HTML中需要使用到图标时,使用iconfont类名。
<i class="iconfont"></i>

4.然后你可以通过控制iconfont类的属性改变图标的样式,比如:
.iconfont{
font-family:"iconfont";
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
padding-left:20px
}

官网中还列出了使用时候的兼容性问题及其解决方法:Page 2
这些图标也可以下载到本地使用。图标都加入暂存架后选择“下载到本地”,会得到以下几个文件: 浏览器打开demo.html可以看到每个图标的Unicode,把iconfont.css里的代码复制到css里面,把下面四个文件放到css可以引用到的文件夹里就可以了。下载使用的一个缺点是添加图标的话要重新把所有图标再下载一遍覆盖原来的文件,如果是在线链接只要重新生成一次链接就好了。
浏览器打开demo.html可以看到每个图标的Unicode,把iconfont.css里的代码复制到css里面,把下面四个文件放到css可以引用到的文件夹里就可以了。下载使用的一个缺点是添加图标的话要重新把所有图标再下载一遍覆盖原来的文件,如果是在线链接只要重新生成一次链接就好了。


评论列表