先看看效果图:

图1
一、新建130x130文档72px
二、画一个圆制作头部,填充颜色#78B00A;如下图:

图2
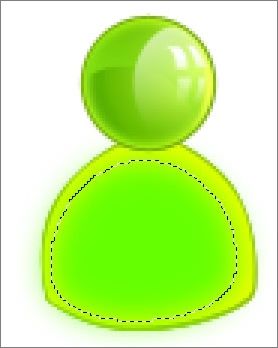
三、复制第一步的层,ctrl+t 自由变换,高度和宽度设为95%,设置渐变颜色,如下图:

图3
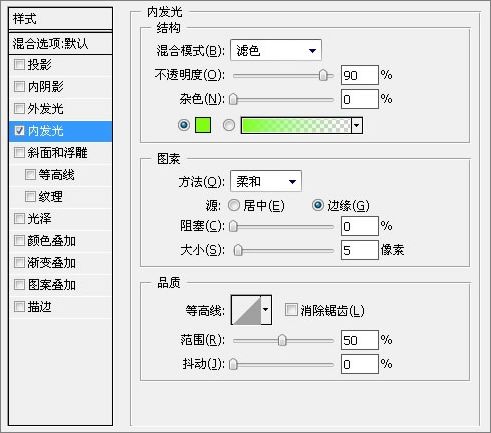
再设置图层样式;如下图:

图4
点击浏览下一页
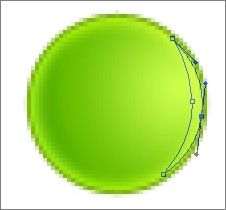
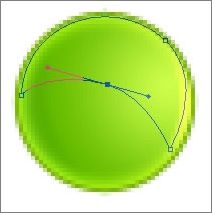
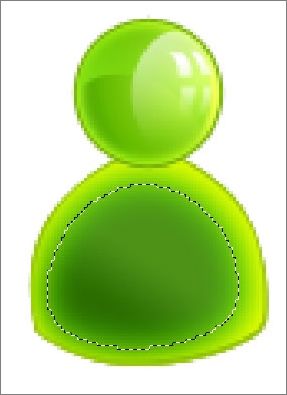
拉个径向渐变,如下图:

图5
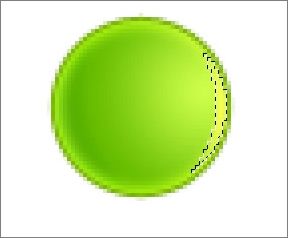
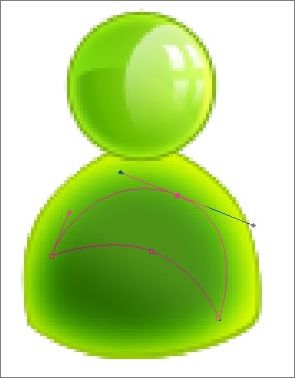
四、新建一层,用钢笔勾画出如下图:

图6
设置渐变颜色:

图7
渐变填充,如下图:

图8
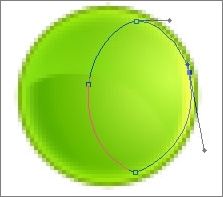
五、新建一层,继续用钢笔勾画轮廓,做出高光,如下图:

图9
设置渐变颜色,如下图:

图10
然后填充:

图11
六、新建一层,用钢笔勾画,如下图:

图12
设置渐变颜色:

图13
拉个如下图的渐变:

图14
点击浏览下一页
七、新建一层,做反射光,做出如下图效果:

图15

图16
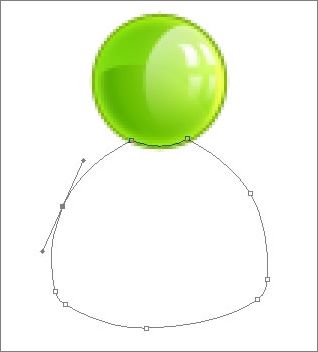
八、制作体部,回到最底部新建一层,钢笔勾画轮廓:

图17
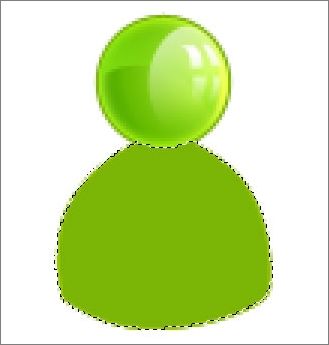
填充颜色:(不要取消选区)

图18
九、新建一层,选择 — 收缩1px;然后填充如下图颜色:

图19
十、新建一层,按ctrl+g 与下层组合,用钢笔画出如下图,ctrl+enter转为选区;然后羽化5px;再填充颜色,不要取消选区,如下图:

图20
点击浏览下一页
十一、新建一层,ctrl+g 与下层组合,选择 — 收缩2px;设置渐变颜色:

图21
拉出如下图:

图22
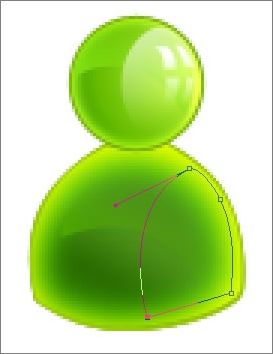
十二、新建一层,用钢笔勾画出如下图效果:

图23
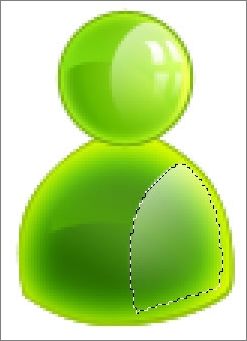
然后转为选区,调整渐变颜色,拉出如下图效果:

图24
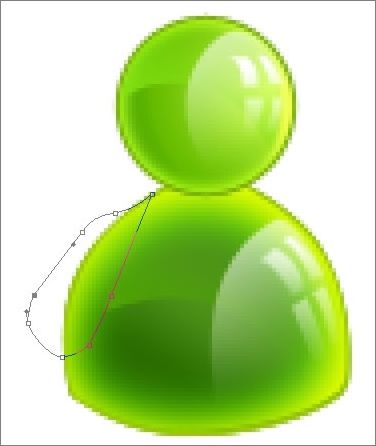
十三、新建一层,继续用钢笔勾画如下图:

图25
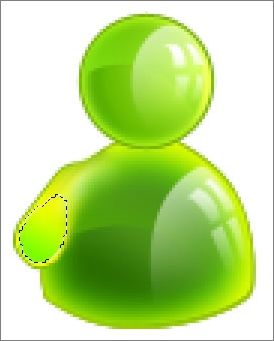
转为选区,拉出如下图效果:

图26
点击浏览下一页
十四、做出如下头部的反射光,稍微调整,如下图:

图27
十五、钢笔勾画出手部,如下图:

图28
转为选区,填充颜色(不要取消选区),如下图:

图29
收缩1px,新建一层,再填充黄色,如下图:

图30
十六、用涂抹、减淡、模糊工具做出如下图:

图31
点击浏览下一页
十七、新建一层,钢笔勾画如下图:

图32
转为选区,做出如下图渐变:

图33
再新建一层,选择 — 收缩1px,径向渐变填充如下图颜色:

图34
在新建一层,用勾画并转为选区做出如下图的效果:

图35
十八、新建一层到图的最底层,用钢笔勾画如下图:

图36
点击浏览下一页
转为选区,填充#78B00A;如下图:

图37
新建一层,选择 — 收缩1px;填充#F0FC00:

图38
新建一层,在选择 — 收缩1px,设置渐变颜色,如下图:

图39
拉个径向渐变,如下图:

图40
十九、阴影部分:

图41
画个椭圆,羽化5px:

图42
然后设置渐变,如下图:

图43
拉个径向渐变:

图44
好了,完成,最终效果如下:




评论列表