作为一名合格的页面重构者,其实基础能力项有一条:网页还原设计稿。你能做到页面与设计稿丝毫不差吗?有人可能会想,又不是造原子弹,哪能一像素不差啊?
我想说: 细节真的很重要!细节决定成败,真可谓失之毫米差之千里,如果你是想打造一个精品项目真的有那么可怕。所以在前面啰嗦那么多是想大家多重视页面细节问题,真的要把页面当原子弹来做。这里分享一下我工作中的一点经验吧,请多多拍砖。
第一步:打蛇打七寸——视觉规范
有时候我们从设计师那里拿到的设计稿不一定是精确无误的,例如:同一类的模块标题文字,一个地方是13PX,另外一个地方是14PX;一个页面有多种字体颜色肉眼看起来一样却实际取到的色值不一样;每个段落的行高不一样;同一类型的弹出框多种尺寸;等等…… 这样的情况,我们不能为了还原设计稿而还原设计稿。
为了减少与设计师沟通上的成本,重构师不得不督促设计师做前期整站的视觉规范,把一些公共能约定的内容以文档的形式写明,后期严格执行起来。
设计师最好是在页面开始制作前定好视觉规范,这样可以大大减少页面制作后期联调的成本。另外页面制作可以对模板化的东西前期做统一的规范,如字体、ICON、边框、背景色、间距等做统一的class接口,等后期设计规范固定下来后有变动的地方调起来就很容易了。
第二步:万事俱备,只欠东风——设计稿标注
务必要求设计师在设计稿上对各种间距、宽度、特殊字体、特殊字色、特殊行高等等进行标注,这样在页面制作的时候不用去重新量取也大大加强了还原设计稿的准确度,更减少了与设计师的沟通成本和后期联调成本。如下样例:

第三步:工欲善其事,必先利其器——网页标尺工具(FastStone Capture)
航海用的指南针、医生用的体温计、木匠用的卷尺……很多职业都有它专用的测量仪器,那么我们在制作页面的时候势必也要测量间距、宽度、高度、颜色……等等数据,那么页面制作是不是也应该有一个专业的页面精确测量的工具呢?
这里有一款可以精确测量网页的软件想分享给大家,软件名是 FastStone Capture,记得是一同事去年推荐给我的,当时只是为了找一款可以截屏的小软件,而今我想找一款可以专门用来测量网页的软件的时候,想不到它还能排上用场——软件虽小,却五脏俱全。
简单教程:
1、打开测量工具

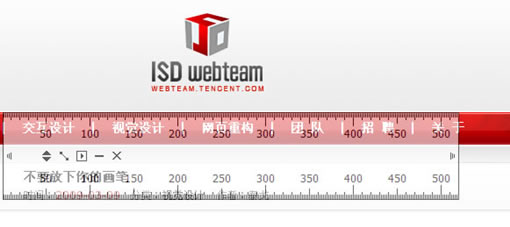
点击控制面板最右边的图标![]() ,打开选择“屏幕尺”,会在屏幕上显示如下图的尺子、为了方便透视测量,可将尺子设置成透明或半透明:
,打开选择“屏幕尺”,会在屏幕上显示如下图的尺子、为了方便透视测量,可将尺子设置成透明或半透明:

2、横向测量
默认尺子是横放的,可以按键盘上、下、左、右键单像素移动尺子,鼠标点在尺子的刻度上,屏幕右上角会有一个放大镜显示测量的区域,拖动鼠标可以精确测量水平的长度。拖动尺子横向两边缘可将尺子任意拉长或缩短。
3、垂直测量
点击尺子上的如图的按钮图标![]() 可将尺子垂直:或双击尺子可将尺子垂直。
可将尺子垂直:或双击尺子可将尺子垂直。
垂直测量和横向测量的方法类似,这里就不重复说了。
4、点对点测量
点击尺子上的图标: ![]() ,屏幕右上角放大镜会显示线长度。用鼠标拖动从A点到B点的直线,测量两点间的距离。
,屏幕右上角放大镜会显示线长度。用鼠标拖动从A点到B点的直线,测量两点间的距离。
5、矩形测量
可惜该软件没有三角板也没有圆规,难以测量矩形。别急,可以用其他方法代替,这里用到截屏功能。
点击尺子上的图标![]() 关闭尺子,返回软件控制面板,点第三个图标
关闭尺子,返回软件控制面板,点第三个图标 ![]() (扑捉矩形区域):
(扑捉矩形区域):
拖动鼠标测量想要测量的网页矩形模块吧,屏幕左(或右)上角的放大镜会显示w*h=值*值,w是宽度,h是高度。
6、网页取色
点击软件控制面板右边的图标:![]() ,出现下拉框,选择“屏幕取色器”,出现吸管图标,移动吸管指示的坐标点击获取屏幕任一地方的颜色值。OK,简单教程到此结束,本想搞个视频演示的,但想想这个软件其实很简单很简单,如果有不明白的地方可以实际操作一下 ^_^
,出现下拉框,选择“屏幕取色器”,出现吸管图标,移动吸管指示的坐标点击获取屏幕任一地方的颜色值。OK,简单教程到此结束,本想搞个视频演示的,但想想这个软件其实很简单很简单,如果有不明白的地方可以实际操作一下 ^_^
如果严格做到以上设计师到重构师流程的三个步骤,页面还会有那么多页面还原设计稿的问题吗?实践证明,我在负责的新项目中这样的问题已经减少了很多了。



评论列表