最近基于两个问题的思考和自己产品设计的梳理,意识到视觉设计需要强化差异,深化状态识别和记忆,通过构建符号化设计让用户在与图形交互的时候产生本能的、直觉化的效果。这一点,是我最近在UI设计上感触最深的一点。
一、那什么是符号化设计?首先来看这两个问题。
1.为什么Master卡这次VI系统升级,只保留了两个相交叉的红色和黄色圆?
2.为什么Mac系统上的软件左上角的关闭、最小化和最大化可以直接显示为红、橙、绿三个小圆点?
先说第一个问题。前段时间报道出来的MasterCard视觉系统升级方案,以及高达800万的设计费用,一时间大家议论的沸沸扬扬。给大家最直观的感受是这么简单的设计,居然值800万。

图1-MasterCard新视觉形象
这里面大概有两条逻辑:
1.这设计太简单了,不好。
2.这么简单的设计,居然要800万?
我在这里回答一下。设计简单了就真的不好吗?MasterCard的新形象为什么敢于这么设计,就是因为经过长时间的使用(如图2),用户已经对品牌形成了极强的视觉识别和品牌印记——就是两个交叉在一起的圆,左边为红色右边为橙色。这就是品牌作用于消费者的符号,而符号一旦从用户心目中构建,其他都可以忽略。设计师正是在大量的研究基础上,把品牌最合理、最本质的东西抽取了出来,形成了这样一个最终的设计方案。
可以说这个最本真的方案就是用户对于MasterCard的认识,所以这个所谓“简单”的设计方案一点都不简单。

图2-MasterCard形象演化
当然说到是否值800万,其实做设计工作的人最明白。设计工作不仅仅只是画个最终的效果图,他的前序工作有很多,包括原有设计研究,品牌形象研究,竞品以及设计趋势研究等案头工作,还包括用户调研,分析报告,元素提取,色彩方案等工作,最后才是设计草图,最终的设计效果图以及视觉场景应用。是这么多的工作投入加起来总共800万,可以理解。
再说一下第二个问题:

图3-Mac系统软件截图
为什么Mac系统软件的三个操作敢设计如此简洁?(如图3)我想原因一方面是因为红、橙、绿已经在用户脑海中形成视觉识别记忆,红色就是代表负面、消极、错误、关闭,橙色代表警示,暂停等,绿色代表:正向、积极、正确、成功等;另一方面这三个颜色是他们直接最大的区别,而他们默认就把最大的区别保留了,当然用户鼠标移上能够看到更具体的icon细节。进而,这三个色彩圆就成为符号,用户使用起来会不假思索。
这两个案例都说明了一点,设计师通过带有一定语义的色彩设计来强化视觉识别,进而建立用户使用习惯,通过系统化设计形成记忆和本能化识别。
这种能够带来强烈识别和深刻记忆的带有指示性语义符号设计,我自己定义为视觉状态识别符号化设计。而这种设计思维就是符号化设计思维。
二、为什么视觉状态要进行符号化的设计?如图4所示,是当前世界上三个最著名品牌的logo形象。我们可以不假思索地说出logo对应品牌的名称。那这是为什么呢?

图4-符号化的品牌logo
之所以如此,一方面是因为大品牌曝光度高,大家都熟知,另一方面就是因为视觉造型极为符号化了,极易识别和记忆,几乎可以过目不忘。
符号化的视觉设计主要有以下几个特点和作用:
1.追求造型简洁化且有视觉冲击力。
2.追求形式差异化和个性化。
3.符号化的设计降低识别和记忆成本,易于形成本能化反应。
4.符号有一定语义内涵,代表了品牌形象和特征。
如图4左侧的Nike logo就是一个对勾的形象,造型简洁流畅,红色亮丽闪耀,机具跳跃性、速度感和冲击力。每个品牌logo通过形式的差异化来塑造与众不同,建立属于自己独一无二的形象,而这种个性化的东西是形成本能化识记的根本,也是品牌形象存在的基础。
同样道理,如果我们的UI设计能够达到符号化识别,那么用户对于一些icon或者操作的理解成本不仅会大大降低,而且可以形成本能的条件反应,增强用户和产品的默契,提高使用效率。
三、那UI设计如何做到符号化设计?具体从设计层面上来讲包括以下三点:
1.选取元素——选最具代表性/最简洁的元素,如最基本的图形或色彩进行设计,注入语义。
2.强化差异——剔除繁杂,靠强化不同来深化印记,呈现个性化、直觉化图形识别设计。
3.构建符号——在整个产品的UI系统中要使用统一的视觉形象,在视觉设计迭代中,要沿袭和继承语义内核,沉淀并构建出符号。

图5 符号化设计三步骤
四、案例讲解:实例一:
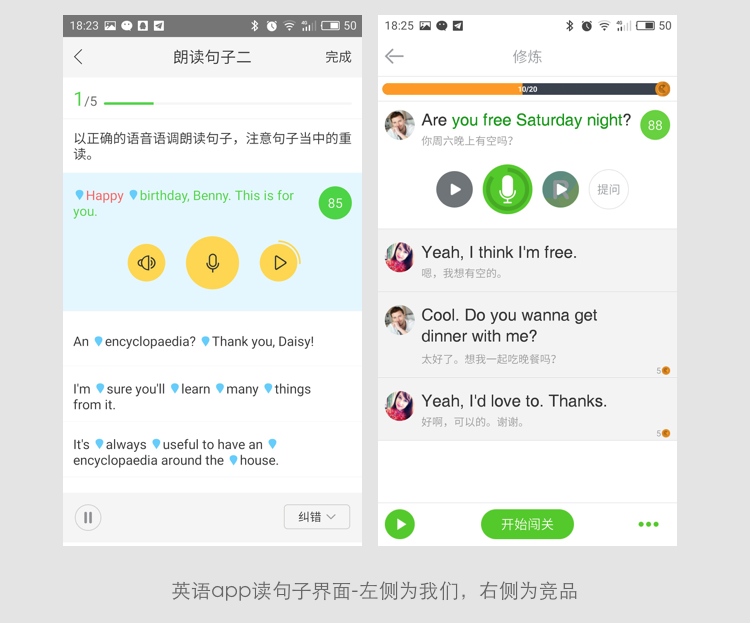
举个实际工作中UI设计的例子:如图6是英语学习产品读句子的两个界面,主要有三个icon从左至右代表的依次是:播放原音,用户录音和播放用户录音icon。从我们和竞品的两个界面对比你就能看出来区别来(我们英文正文字号太小就不说了,也是个问题):

图6 icon设计的符号化对比
1.我们采用了三个形式不同的icon来表达三种行为,而竞品只用了两种icon分别表示播和录。
2.我们用喇叭造型代表播原音,三角造型代表播用户录音,而竞品都用三角代表播音,只是播用户录音的icon下面加了用户的头像;
3.竞品对于icon设计采用了色块的表达方式,而我们采用的是线稿处理,形式弱;
4.并且我们的三个icon里虽然放大了录音icon的圆底的大小,但内部图形基本一样大,没有做主次区分。竞品不仅放大了用户录音icon,而且在录音过程中录音icon的底色变为绿色。
从上面的比较来看,我们的问题是显而易见的。我们目前采用了三种图形表达三种操作,其实三种icon之间差异小,理解成本高。而竞品用两种界定了播和录,简化了概念更便于理解。另外,竞品在播放用户录音的icon下面加了用户头像,这种处理方式比我们另外多出一种icon和播原音做区分的手法更为高明,效果也更为显著。
我们对于icon的造型采用了线稿的设计形式,带来的效果是弱化了icon之间的区别,尤其是在听读的过程中icon的辨识度会降低。
我们的设计没有突出用户录音的icon——唯一需要用户行为参与的操作(播原音和播用户录音只需要听即可)icon,而竞品不仅放大了icon而且在激活状态使用了绿色进行强化区分,强化了与其他icon在激活状态的差异。
我们的设计方案在另外一种叫做“场景对话”的题型中,问题尤为突出,用户使用中更不知所措。因为在这个题型中三个icon在固定的位置依次出现,由于很小的辨识度,快速的自动播放的流程中,用户的头脑根本区别不出来何时该听,何时该录。脑和嘴根本协调不到一起,更别提跟得上流程了,这对用户来说是一种很大的挑战。
可见,竞品的设计在符号化建立上做的更好,更易于深化用户记忆和本能识别,建立高效的人机互动。
所以综上所述,如果我们的方案能够在设计初期就考虑到使用符号化的设计策略。优先通过视觉手段增加、扩大不同操作的区别,强化记忆,这个问题就会很好解决。
实例二:
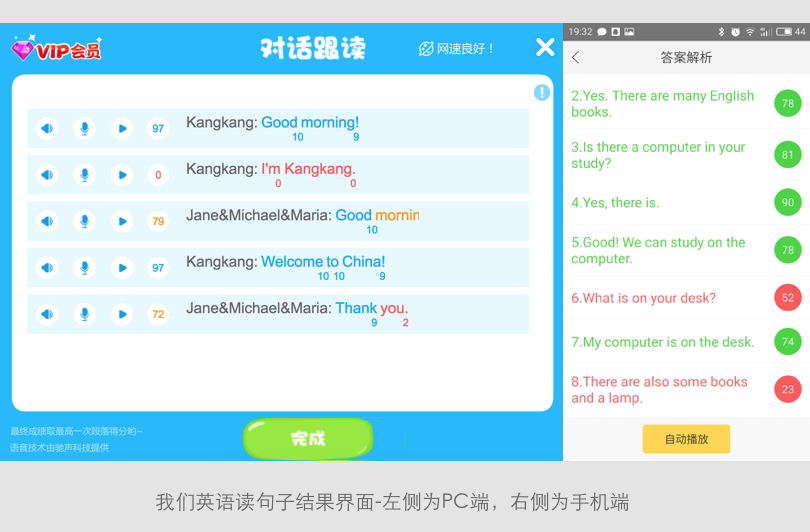
我们在做UI设计的时候,正确并统一使用色彩在产品中表达的意义,也是建立符号化设计识别的一种方式。如图7,我们的口语题型不同平台对于口语评分结果的展示选用了不一样的色彩。PC端选用了红色作为低分段(橙色为中间分数段色彩)色彩,蓝色作为高分段色彩,而手机端选用了红色作为低分段色彩,绿色作为高分段色彩。很显然从我们对于色彩的认知上判断,红色为消极、错误的,那么绿色就对应应该是积极、正确的,而蓝色是一个没有明确正误概念的色,所以高分段的色彩最好统一为绿色。

图7同样的题型两个平台的色彩运用不规范,不统一
两个平台对于高分段的显示色彩处理不一致,这就很难建立起符号化的记忆和识别,会给用户在体验过程中带来很大的困惑,尤其是在我们目前两端用户访问量都不小的情况下。
当然这个只是个小问题,我们也已经做了统一优化。之所以把这个问题抛出来,就是想说明全站正确色彩使用规范确立了,基于此的视觉色彩符号就会建立。
当然符号也不单纯是视觉层面的,也可以借助语音等多感官形式,来建立用户的识别系统。比如我们的产品在练口语的过程中就采用了音效做为辅助视觉的方式,如在“叮”声之后就开始录音,如得分高的音效是清脆的提示音,而低分是沉闷的提示。这些设计,就是希望能给用户带来更直观的效果,建立更本能的反馈。
总之,这只是符号化设计是一个系统思维,而视觉设计是其中最重要的一环。



评论列表