一个优秀的页面设计不光需要精致的设计,流畅的交互,清晰简洁的icon图标往往会让你的网页大放异彩。
今天,快站哥就为各位整理了几个图标使用指南,文章底部还有一波icon大包素材,再不用为找不到icon而抓耳挠腮。
一、强化视觉效果

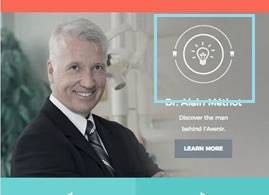
不是所有图片都能惊艳用户,很多时候,单纯的图片和与文字并不能支撑整个设计的视觉和形式感。
这时,一个简明突出的icon便可以起到画龙点睛的作用。将图标与图片结合,能够强化页面内容,提供主要信息,给予用户以交互的提示,从视觉、交互、体验三个层面提升设计感。
二、布局分割

Icon最大的功能在于将整体页面分割成容易阅读和理解的模块,不同样式和寓意的icon使得文本内容更加突出,充满魅力,吸引用户阅读。
三、视觉引导,辅助链接

醒目的头部及标题栏会给用户提供清晰明了的视觉体验。Icon的表现形式便于用户理解记忆,文字进一步解释说明。一个好的设计可以有效增加点击量。
四、节省文字空间

当今最火的emoji便是图标代替文字的最佳代表。页面设计也是如此。一个简单的icon图标便可以让用户了解引导意图,无需文字赘述。




评论列表