icon是每个UI设计师最基础的技能,icon对app的重要性就好比ps对设计师的重要性一样,如果一个作品中没有icon,那就是一个没有灵魂的作品。
网上的各种icon设计都制作的相当精美,把控好风格和样式我相信每一个有点PS或者AI基础的人都能临摹出一模一样的作品,但是,能做出icon就代表你真的理解图标吗?
(一)icon的分类:
总的来分,icon分为:扁平化图标(又叫剪影图标),拟物化图标(3D图标,写实图标)
(1)扁平化图标特点:
– 界面:单色极简的抽象矩形色块、大字体、光滑、现代感十足,诸如阴影,透视,纹理,渐 变等等能做出3D效果的元素一概不用 。
– 交互:核心在于功能本身的使用,所以去掉了冗余的界面和交互, 而是使用更直接的设计来完成任务。
·好处:
– 界面和交互简约,信息更直观,信息量更大。如果要设计精密的
宇宙飞船,那么驾驶盘肯定会使用扁平化的设计。
· 坏处:
– 需要一定的学习成本,且传达的感情不丰富,甚至过于冰冷。
扁平化图标的分类:线形图标,块状图标,线形+块状图标,长投影图标

线形图标

块状图标

线形+块状组合

长投影图标
常见扁平化icon:


(2)拟物化图标特点:
– 界面:模拟真实物体的材质、质感、细节、光亮等
– 交互:人机交互也拟物化,模拟现实中的交互方式。
-
好处:
– 学习成本低,一学就会。而且传达了丰富的人性化的感情。 所以家居类物品适合拟物化设计。 -
坏处:
-
– 拟物化本身就是个约束,会限制功能本身的设计。
常见拟物化图标:

iOS6

Smartisan os
在iOS6之前的版本中,iPhone图标一直采用的是拟物风格,从iOS7开始,iPhone也开始顺应潮流使用扁平化ui,目前市面上绝大多数的手机系统ui,app的ui都是扁平化风格,锤子手机例外,他的所有图标,包括手机的系统应用都还沿用拟物化风格,不过也有转向扁平化的趋势,比如:支付宝的应用图标

(二)icon的制作:到底是用ps还是用ai ???还是。。。
话说,林子大了,什么鸟都有。所以,工具多了,用什么的都有。
前几天有朋友找我,跟我抱怨说他们总监让他用ps做设计,我问她,那你以前用什么?她说,fireworks啊,很方便啊,切图方便,并且还完美像素。我很诧异啊,因为我从业这么多年,除了遇见过用ai做网页设计的之外,这是第一个用fireworks的呀。
当然,大家都知道,ui设计的工具很多,不像产品经理那样,画原型除了用axure,基本上也没别的选择了。做ui设计的选择很多啊,ps,ai这是必备,那么画icon到底是用ps还是ai呢?
关于这个问题,行业也没有什么硬性规定,这要看个人习惯吧,就像我那朋友,用fireworks都可以,当然ps由于它强大的插件,使用者众多,这就成了主流,唯一的缺点就是做不到完美像素,所以,在我们适配不同的分辨率来切图的时候,就凸显出他的弊端了。我们都知道,在ps里把矢量图形(其实是伪矢量)放大以后,形状不会像位图一样边缘变模糊,但是矢量形状的锚点也不会跟像素网格100%的对齐,及时你勾选了该工具。
所以,如果你使用了ps的插件进行一键切图,导出iOS或者Android的各种分辨率的icon,仔细观察,你会看到这些icon的边缘也会有稍微的虚边。但是,如果是用ai切的icon,则不可能会出现这种情况。
那么ps切图的虚边有什么影响吗?市场上99%的APP都不会计较那么多,所以也就没必要制作出各个分辨率下的完美像素的icon。如果,你使用ps做设计,那也没必要为了icon单独打开ai,在ps和ai之间拖来拖去。
其实,有一个更明智的选择,那就是使用sketch。它是Mac机上做ui设计的利器,ps cc 2015版本的更新中很多功能都能看到sketch的影子,但是我没有选择ps cc 2015,ps的功能太多,对于ui设计来说很多都是累赘,所以,我宁愿选择一个更轻便的sketch(安装包只有二十多兆),再加上它的完美像素,一键导出切图,以及越来越多的共享资源,让他越来越多的ui设计师投入了它的怀抱。

sketch — ui设计利器
(三)APP中icon和button的设计规范
手机APP设计规范指对整套APP界面进行视觉设计UI风格的统一,对界面元素的样式、颜色、图标按钮和大小设定统一的规范和使用原则。方便以后协调合作和APP视觉迭代。
第一部分:APP界面里面的图标(iCON)设计规范
我们在绘制APP UI界面设计里面的图标,在PS里面尽可能用形状来绘制。保证图标和按钮是矢量图。切图的时候的格式都是PNG。而且是图标和按钮的尺寸大小必须为偶数。
App 里的图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。而且每一个图标除了英文的命名以为,还需要一个中文名字的备注下图标所代表的含义。让开发和其他同事看得懂。这也是我们做APP视觉规范的最终目的。
每一个手机APP设计师的整理自己的APP图标视觉规范是不一样的。
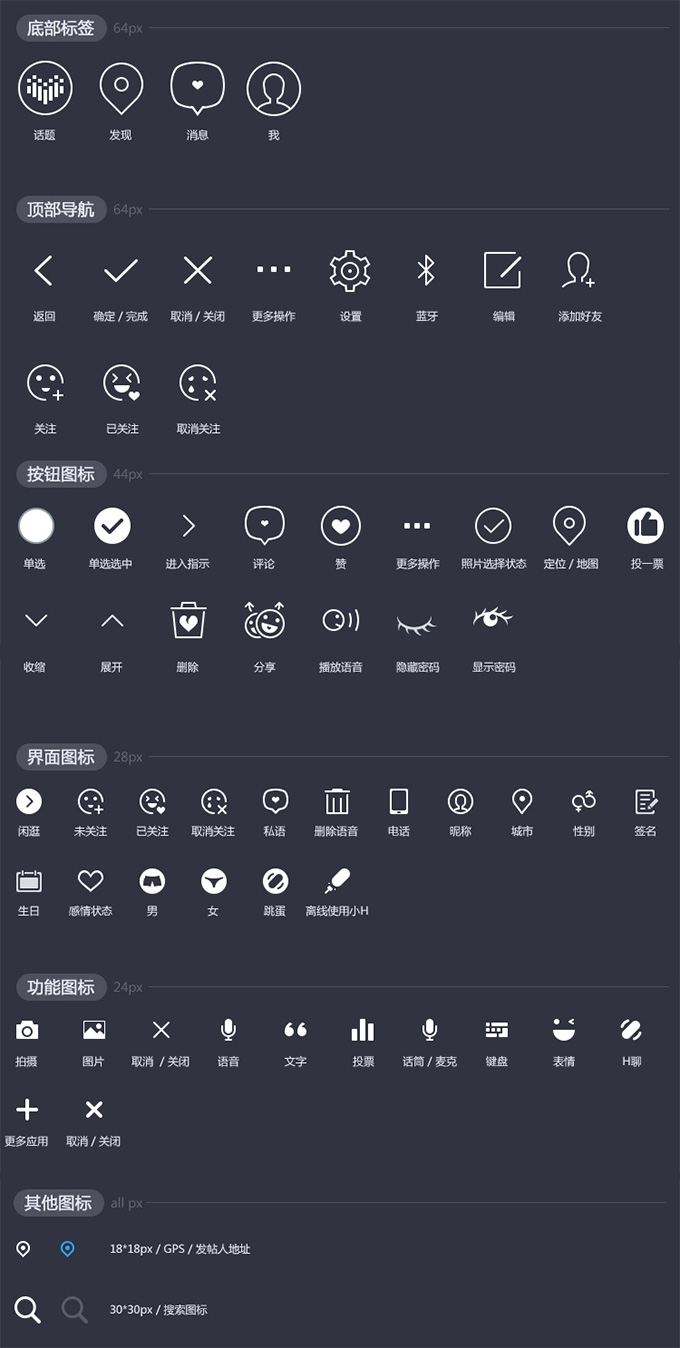
1、按照界面位置来分类。如下图:

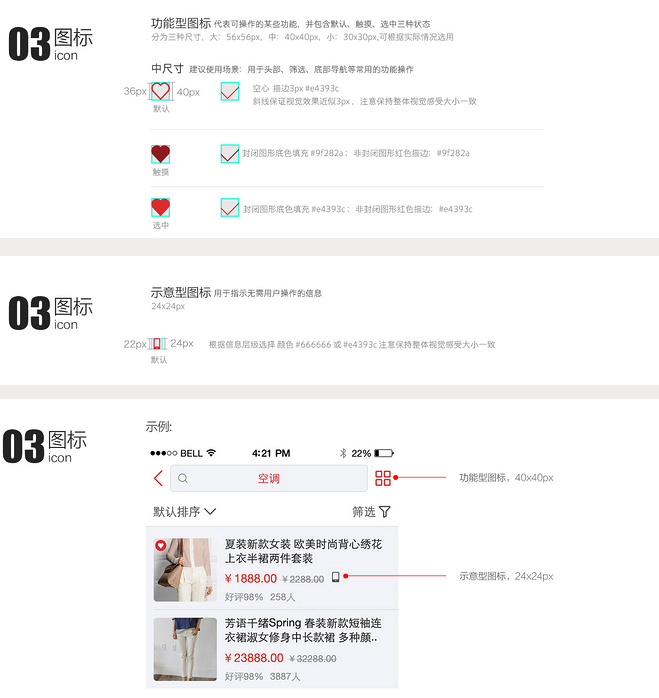
2、按照功能模块来分类:分为功能型图标和示意型图标。如下图

第二部分:APP界面里面的按钮(Button)设计规范
App 里的按钮拥有 4 种属性:分別为一般、点击、不能点击、选中
按钮规范因不同功能和场景需要,设计不同的样式和颜色,在尺寸上也分有:长、中、短;而且按不同手机平台长中短尺寸也注意有所不同。
按钮切图一般以.9.png切图为最佳,无论是ios和andorid平台。切记
常见的图标和按钮视觉设计规范信息图如下:

APP里面的按钮也分为:重要按钮、一般按钮和软弱按钮
重要按钮:一般是指在整个界面当中比较大,醒目的位置,通常是指执行重要操作以及吸附在底部的按钮。比如下单、搜索、确定、提交等等操作。
一般按钮:不是特别重要操作的按钮。比如清空、退出、说明性的等按钮。
重要按钮和一般按钮都是文字是在按钮上的,而且占的面积比较大。
软弱按钮:这里指优先级最低的一种按钮,这类案例主要是文字和图标一起搭配出现的。比如筛选、排序等按钮。
(四)icon的大小规范
(1)应用图标大小:
Android的应用图标:36x36,48x48,72x72,96x96,144x144,192x192,512x512

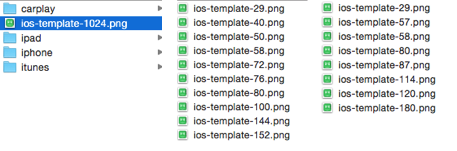
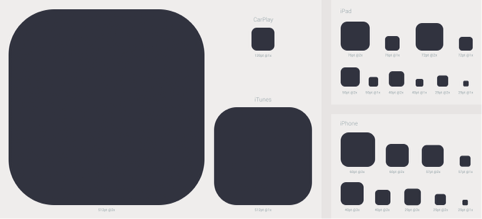
iOS的应用图标大小:29x29,40x40,50x50,57x57,58x58,72x72,76x76,80x80,87x87,100x100,114x114,120x120,144x144,152x152,180x180,1024x1024

(2)app界面内部icon大小规范:
如果是设计iOS的界面,我们选使用750x1334px分辨率的屏幕,那我们所有控件的尺寸都要选择偶数,方便对齐,如果是奇数像素大小的icon,那对齐的时候无法保证是居中对齐。应用上传app store时的审核规则中有一条,可点击的icon尺寸不得小于48x48px,所以如果icon只是做展示用,那不用在意它的尺寸,但是如果是可操作的功能按钮,那大小不小于48x48px。例如:底部标签栏的高度为98px,那每个标签按钮的大小可以做到60x60px,或者选择48px-60px的偶数值。
如果是设计Android的界面,我们使用720x1280px分辨率的屏幕,内部所有控件的尺寸都要选择4的倍数,因为要保证在转换成dp之后的大小仍旧是偶数,方便对齐。
(五)app icon的背景制作
如果是要制作iOS的应用图标的话,基本上不用考虑背景形状,因为不管你做成什么形状,在上传app store的时候都会打回原形,因为有强制要求不能出现半透明,平台会自动裁切成苹果的超椭圆形状。


如果是要制作安卓应用的icon,那你的选择就多了,随便你做成什么形状,平台都不会限制,但是上传到不同的应用市场会有不同的要求,但是对图标形状基本上是要求不多。从圆到方随意变化形状或者圆角大小,做成不规则形状图标也是可以的(收iOS应用影像,现在很多app都喜欢给icon加个背景形状以保证跟手机上其他的app搭配)

从圆到方,随意变化

不规则形状
自扁平化流行以来,图标的形状也在慢慢发生变化,越来越多的应用图标放弃使用大的圆角,使用小圆角,或者直接使用直角。图标的颜色也越来越多的使用纯色,或者用轻微的渐变色。应用图标为了增强识别性,大多使用文字或者logo。






评论列表